
LZQ plus
发布于 2018.08.22 00:23
阅读 2835
评论 0
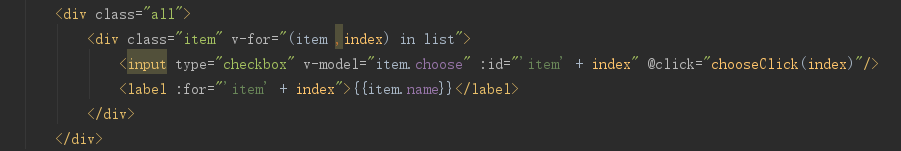
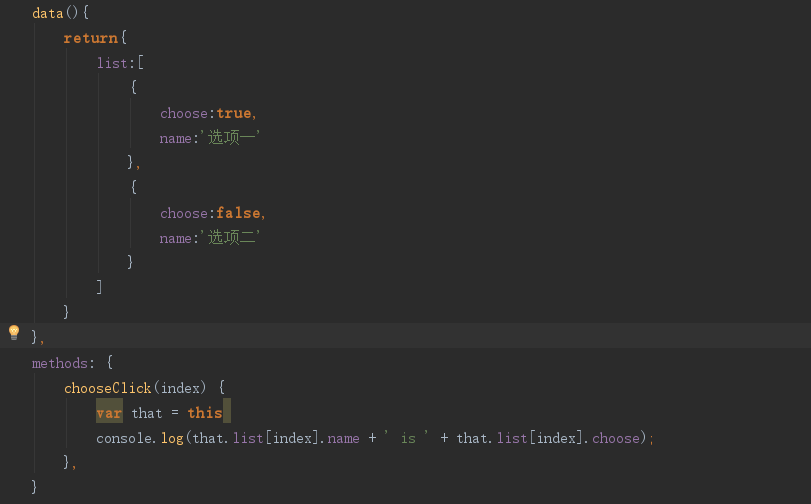
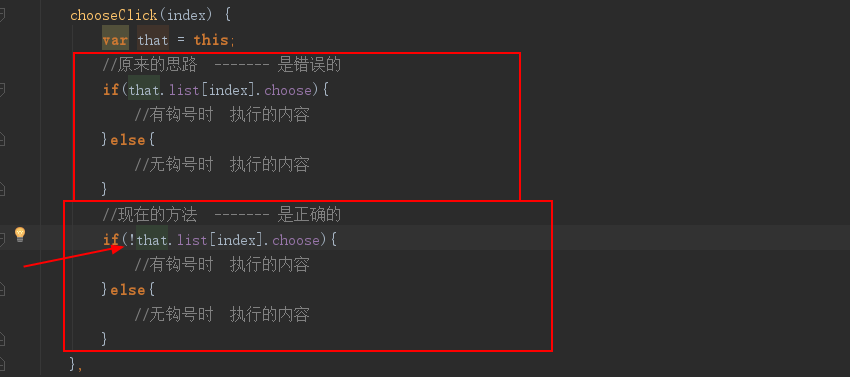
在项目开发中遇到这样的一个需求,说:界面有多的复选框选项,然而他们的点击之后要根据选择的状态来做一些事情,js数据渲染方面就是给了一个list:[],通常地我们会如下图那样编写:


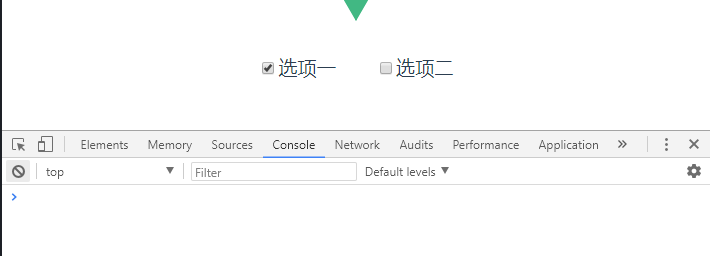
这样编写的执行结果如下:
点击之前:

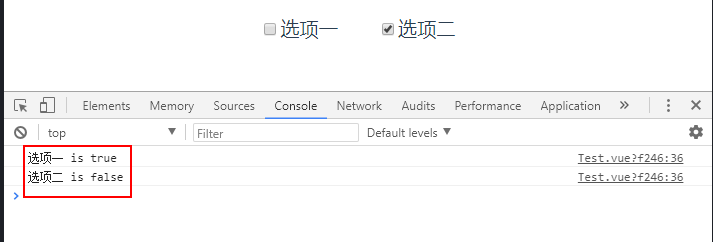
两个选项分别点击之后:

会发现输出的结果会与渲染结果相反,这就导致原本该执行为真时的方法执行了为假的方法,也就是说在@click点击事件执行时v-model的数据恰巧与渲染结果相反,所以我们在根据选择状态来做一些事情的时候应该这个样子处理:

{{ cmt.username }}
{{ cmt.content }}
{{ cmt.commentDate | formatDate('YYYY.MM.DD hh:mm') }}